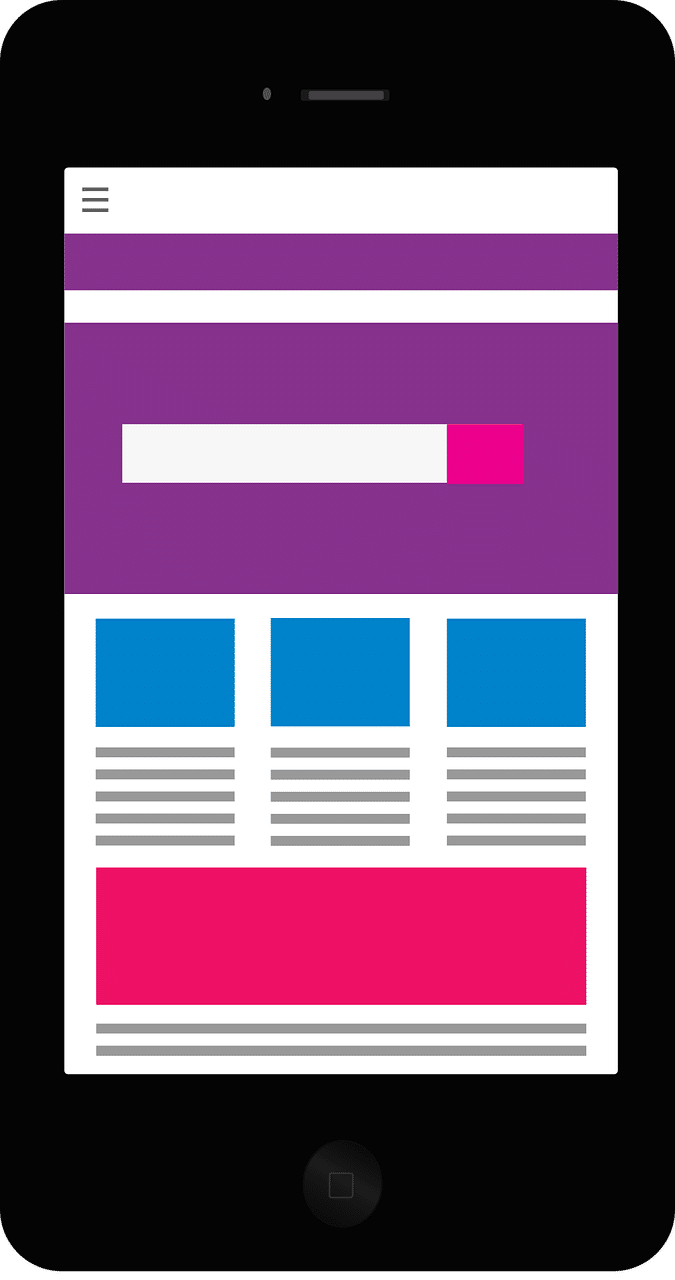
1/ Responsive : ça veut dire quoi
Prenons ton cas. En général, tu consultes internet depuis ton ordinateur ou ton smartphone ? Ou les deux selon l’endroit où tu es ?
L’ordinateur, c’est confortable : grand écran, on voit bien les produits, on lit facilement le texte, on peut ouvrir plusieurs pages en même temps pour comparer …
L’appareil mobile par contre, c’est pratique parce qu’on l’a toujours avec soi, on peut consulter la moindre infos à tout moment.
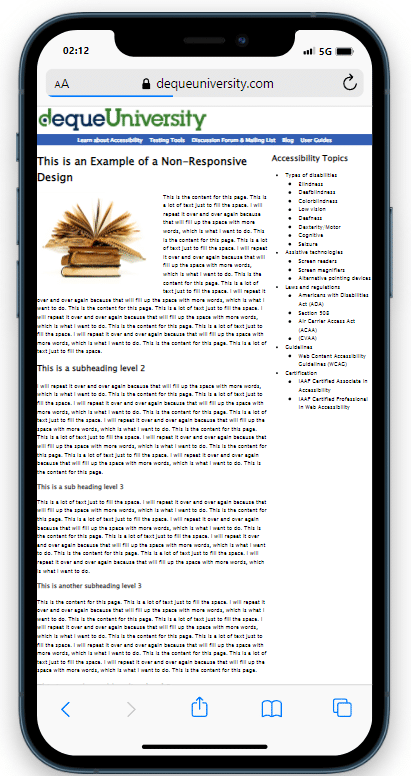
Mais quand on va sur un site web sur son téléphone, on a aussi envie de bien voir ce qui est noté dessus. Si le site s’affiche en tout petit parce que c’est la copie conforme de celui que tu as sur ordinateur mais en miniature (vu que ton téléphone n’a pas l’écran assez large) … c’est sûr, tu ne vas pas perdre ton temps à rester dessus et à zoomer / dézoomer.
Non, toi ce que tu veux c’est un site clair même si tu le consultes sur un petit écran. Un affichage simple mais avec toutes les infos utiles. Une navigation facile avec des menus déroulants, des boutons à cliquer suffisamment gros …